記事の内容を理解してもらいやすくするために説明画像を配置した。
でも、記事を書くことに時間を割かれて説明画像の代替テキスト(altタグ)にまで気が回らずに、alt=””という空白のままで、とりあえず記事を公開していませんか?
画像の代替テキスト(altタグ)はアクセシビリティの観点から気を付ける必要があるのは理解しているけど、実際SEO的に必要なの?
と、思っている人は少なくないと思います。
私自身もよく分かっていなかった、画像のaltタグ(代替テキスト)は必須なの?SEO効果はあるの?という疑問についてお答えします。
画像の代替テキストってなに?
画像の代替テキストとは 、画像を説明するテキストのことです。
代替テキストの役割には次のようなものがあると言われています。
- 検索エンジンのロボットに対して、記事に挿入されている画像がどんな画像なのかを伝える
- なんらかの理由で画像の読込みが遅い時や画像が表示されなかったときに代替テキストが表示される
- 記事を音声で読み上げてくれるブラウザを使う場合、代替テキストを読み上げてくれる
例えば次の画像が見える人は「草原でボール遊びするブルドッグ」と分かりますが、検索エンジンは画像ファイルが挿入されていることは理解出来ても、どんな画像が記事に挿入されているのか理解してくれません。
こんなとき、代替テキストが設定されていれば、検索エンジンはどんな画像なのかを理解します。

そしてなんらかのトラブルで画像が表示されない、あるいは画像の読込みが遅い時には代替テキストが代わりに表示され、ここの場所にはどんな画像が本来挿入されていたのかを閲覧者に説明します。
また、音声読み上げ機能を使うと、画像のところで「草原でボール遊びするブルドッグ」と読み上げられます。
代替テキストはaltタグを使って記述します。
altタグの使い方は、先の画像を例にすると、
<img class=”alignnone size-large wp-image-2474″ src=”https://security.vomov.net/wp-content/uploads/2018/01/ブルドッグ_1516945077-1024×685.jpg” alt=”草原でボール遊びするブルドッグ” width=”680″ height=”455″ />
alt=”草原でボール遊びするブルドッグ” と記述します。
もし、代替テキストを使わない場合でも、alt=”” として、altタグは記述しておくのが良いとされています。
wordpressで代替テキストを記述する方法
wordpressなら代替テキストは簡単に入力することが出来ます。

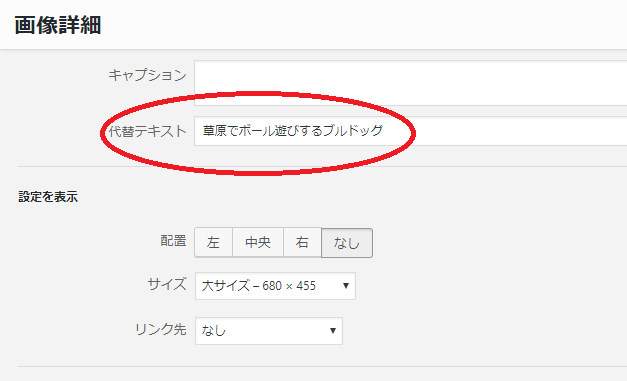
記事のビジュアル編集画面で代替テキストを入力したい画像を選択すると現れるツールバーからペンのアイコンをクリックします。

表示された画像詳細メニューの代替テキスト欄に代替テキストを入力するだけで完了です。
altタグ、代替テキストはSEOに効果あるのか
代替テキストはSEOに対しては大きな影響がないという意見も見かけます。
私もaltタグ内の文字の有無が直接に検索エンジンの表示順位に大きな影響を及ぼしているとは思いません。
では、挿入する画像は全てalt=””として良いのかというと、それは違うとも考えています。
例えばgoogleの画像検索を行うと、「どら猫」というフレーズで画像を検索した場合、altタグに「どら猫」と記述されている画像がヒットします。
どら猫というフレーズで画像検索する人は、その画像を見て、興味があれば記事を見に来てくれます。
つまり、正しく設定されたaltタグはアクセスアップには必ず効果があります。
代替テキスト(altタグ)で画像を具体的に説明しよう
googleの画像検索結果に影響があることからも、代替テキストは画像を具体的に説明するフレーズが望ましいです。
例の画像でいうなら、代替テキストを「犬」ではなく「ブルドッグ」と明記する方が良いです。
更には「草原でボール遊びするブルドッグ」というように、より具体的に記述するとユーザーにニーズにマッチしやすくなります。
アクセスアップだけでなく、そうすることが代替テキスト本来の役割でしょう。
これはgoogleの検索エンジン最適化スターターガイドでも「ファイル名とalt属性は、簡潔かつ説明的なものが理想的です。」と述べられています。
代替テキスト(altタグ)の注意点
使用することが推奨される代替テキストですが、使い方を間違えると、ユーザーにも検索エンジンにも悪影響があります。
altタグの注意点をご紹介しておきます。
必要以上のフレーズを盛り込まない
例えば「ブルドッグ 赤い首輪 通販 ドッグラン」といったキーワードを詰め込んだ代替テキストはユーザーに分かりにくく、検索エンジンからもスパム行為として判定される恐れがあります。
代替テキストは「簡潔かつ説明的なもの」にしましょう。
代替テキストを用いた画像の近くには適切な文章を記述する
googleの画像検索の説明でも書きましたが、google画像検索は画像が挿入されている部分に近い文章も参考にしています。
SEO効果を期待するあまり、代替テキストと周辺の文章に親和性がなければ、代替テキストを使う意味がありません。
代替テキストが不要な場合もあります
代替テキストと周辺の文章に親和性がなければ、代替テキストを使う意味がないということは、記事の内容とは無関係な装飾目的の画像については代替テキストは不要でしょう。
冒頭や文中に使う単なるアイキャッチ画像にも代替テキストは不要となる場合もあるはずです。
音声読み上げ時に、聞く人が混乱する代替テキストは不要、という感覚を持ち、代替テキストの要不要を判断しましょう。
間違った代替テキストの使い方

正しくない代替テキストの例として上の雪道を走る犬の画像をご覧ください。
この画像には「氷点下10度の凍てついた雪道で飼い主に駆け寄る小太郎」という代替テキストが設定されています。
しかしこの代替テキストは画像を見ただけでは分からない必要以上のフレーズが盛り込まれおり正しい使い方とは言えません。
代替テキストとしては「降り積もった雪の上を走る犬」のような表現が適当であり、「氷点下10度の凍てついた雪道で飼い主に駆け寄る小太郎」は画像の周囲の文中か、画像のキャプションに使うべきです。
まとめ
代替テキストが必要な理由がなんとなくお分かりいただけたと思います。
代替テキストはユーザーのために必要であり、結果アクセスアップにも役立ちますが、過剰で不適切な代替テキストは検索エンジンから嫌われ、ユーザーにも迷惑でしかありません。
そしてあらゆる画像に必要ではなく、音声読み上げ時には邪魔でしかない装飾目的だけのアイキャッチ画像やアイコン画像には代替テキストは不要な場合もあるのです。
altタグは必要に応じて正しく使いましょう。


